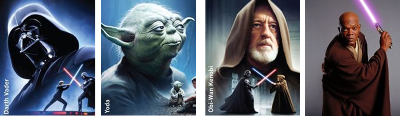
ProgressBarWars (Star Wars Tribute)
ProgressBar (Demo 2 - Time change)
ProgressBar (Demo 3 - Size change)
ProgressBar (Demo 4 - Color change)
ProgressBarWars jQuery
Quick start
1.- Include the files
<!-- Bootstrap and JQuery -->
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery.min.js"> </script>
<!-- Plugin -->
<link rel="stylesheet" href="ProgressBarWars.css">
<script src="ProgressBarWars.js"></script>
2.- Create HTML Element
<div id="example1"></div>
<div id="example2"></div>
<div id="example3"></div>
<div id="example4"></div>
3.- Call the the plugin on a container as your wish
$("#example1").ProgressBarWars({porcentaje:80,estilo:"vader",tiempo:5980});
$("#example2").ProgressBarWars({porcentaje:40,estilo:"yoda",tiempo:1000});
$("#example3").ProgressBarWars({porcentaje:90,estilo:"obi",tiempo:1800});
$("#example4").ProgressBarWars({porcentaje:5,estilo:"windu",tiempo:1900});
4.- All done!
Options
you can custom by passing options when call the plugin, all available options are listed below.
call the the plugin on a container wish you wish
$('#example4').ProgressBarWars({
option: value,
option2: value2
});
Demo (Options)
{
porcentaje:"100", /* value of bar (0 to 100)% */
tiempo:1000, /* is velocity in milliseconds */
color:"#6D4C41", /* disabled (estilo - yoda, vader,etc..) */
estilo:"yoda", /* values (yoda, vader,obi,windu) */
tamanio:"30%", /* with (0 to 100) */
alto:"10px" /* height ( px or % ) */
}